PageSpeedInsitesのテスト結果って年々厳しくなっていますよね。
以前のバージョンだったらほぼ満点だったのに・・・なーんて人も多いはず。
PageSpeedInsiteでのスピードテスト結果が悪い原因は、
プラグインが多いことや、
アドセンスなどの広告を入れすぎているために表示が遅くなっているんです。
本ブログでも、、、せっかく爆速の有料テーマを使っているにも関わらず・・・。
PageSpeedInsiteの点数が低すぎっww
と感じましたので定量的に何をしたら具体的に点数が上がるのかを試してみました。
PageSpeedInsiteのスピードテストを改善させる方法とは?
私のブログを使ってスコアアップがどのような施策をすると
具体的にどのぐらいの点数がアップするのかについて書いていきますので参考にしてみてください。
現在のPageSpeedInsiteのスピードテスト結果は?
うわっ、私のPageSpeedInsiteスコア低すぎ….
「モバイル 30点」
「PC 66点」
この点数が良いのか悪いのか判断しずらいところですが、
油断しているWebサイトはこのぐらいの点数ではないでしょうか?

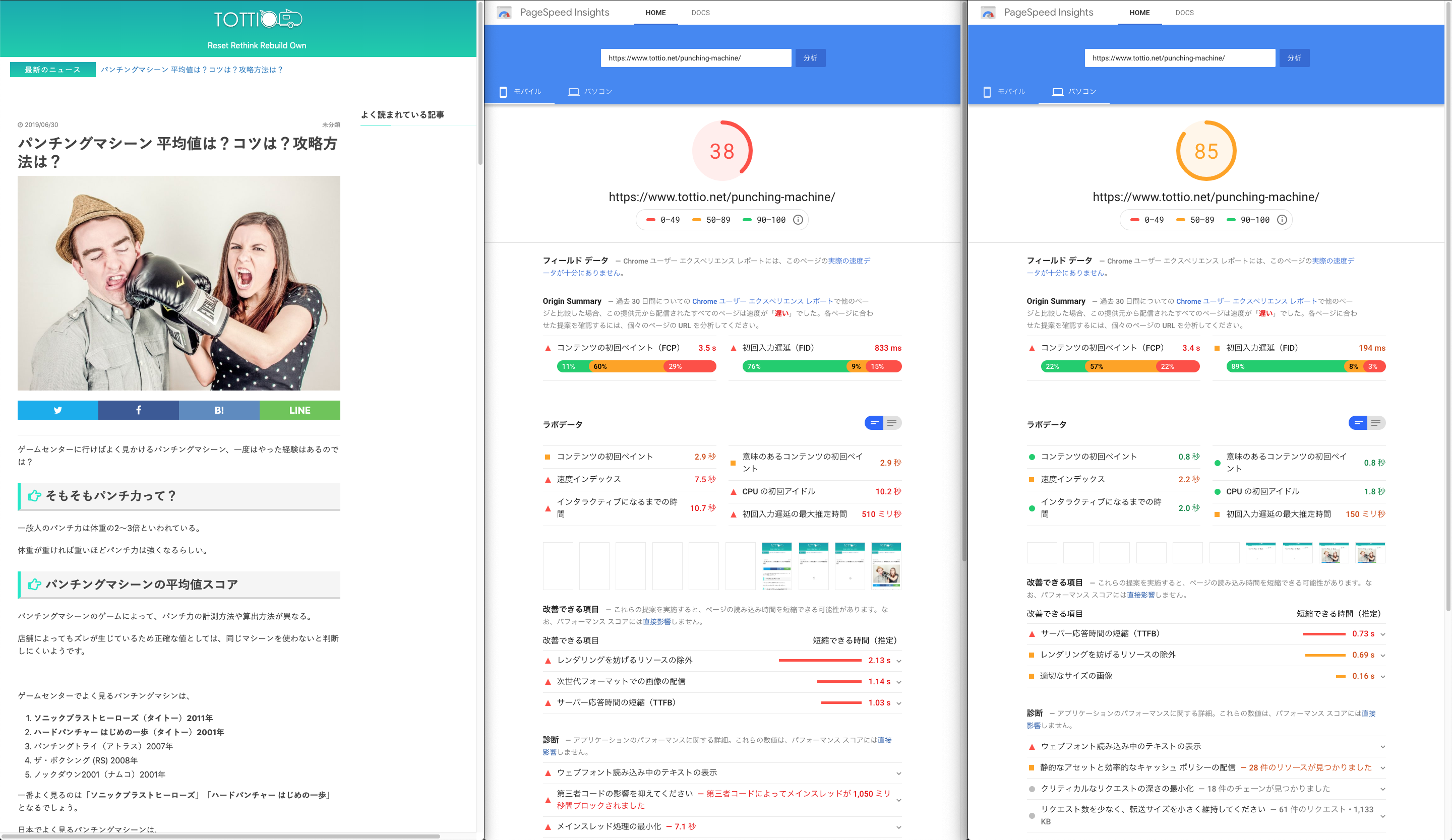
施策①広告を外すとPageSpeedInsiteの点数がUP!!!!
テストとして1ページに4つ程あるgoogleAdsenceを外してみました!
手抜きのブログなので、アドセンスの読み込み遅延などの施策はしていないので、、、
これが根本的な原因かと予想していた部分でもあります。
「モバイル 38点」 +8 点UP
「PC 85点」 + 19点UP
でした。
PageSpeednsite攻略の糸口は,Javascriptの具体的な対策が必要ということですね。
点数が上がらない最大の理由はJavaScript
実際に広告外すだけでも効果ありが確認できました!

でも、googleアドセンスが無いと困っちゃうよーって方も多いですよね。
要するにですが、googleアドセンス群が足かせになっているので遅延読み込みの施策をしましょう!

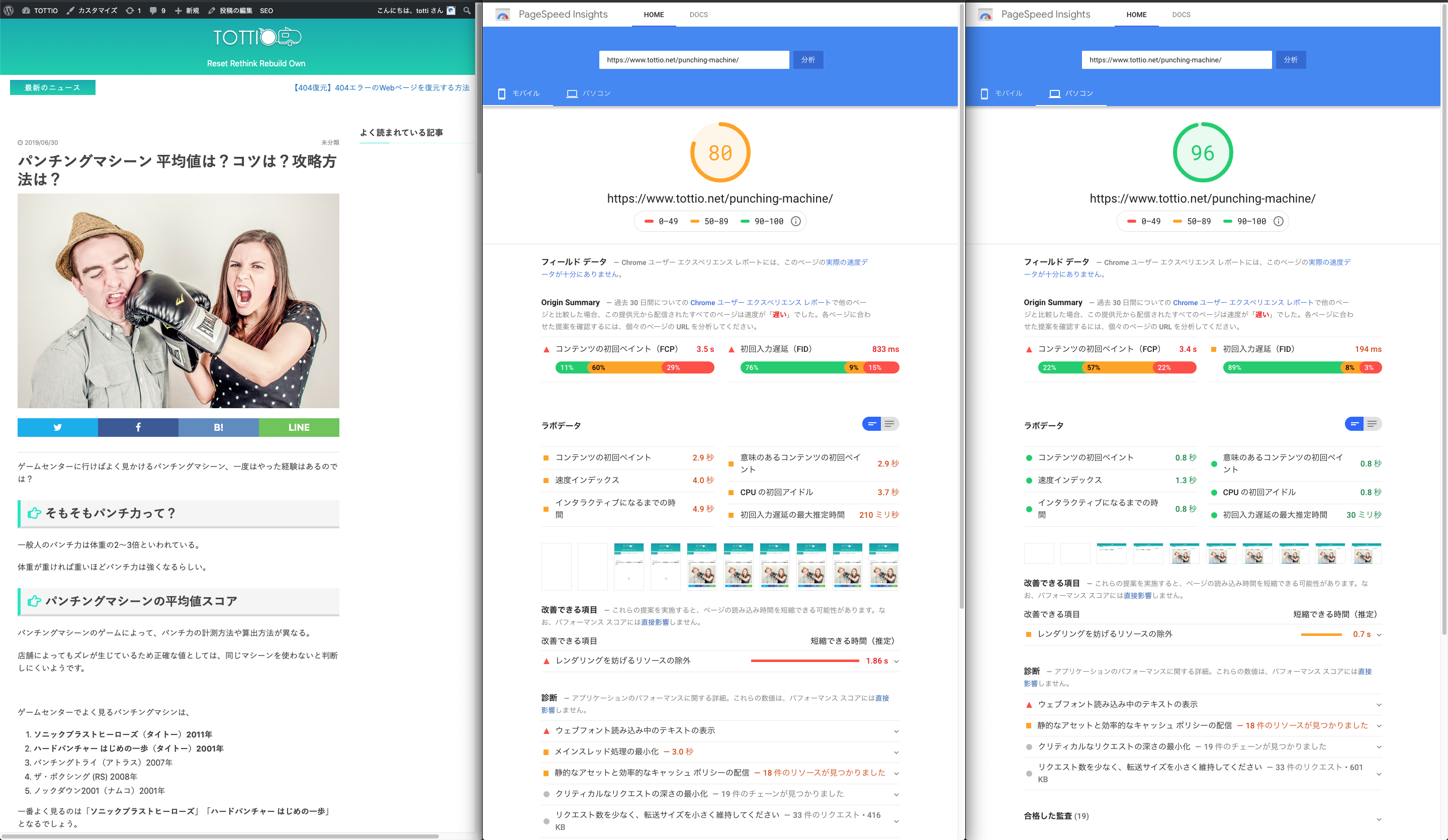
施策②不要なプラグインを外すとPageSpeedInsiteの点数がUP!!!!
不要なスクリプト群を外しても、モバイルが・・・遅い。
さて、次にやることは不要なプラグインを外してみました!
そうすると、劇的なPageSpeedInsiteのスコアアップが可能になりました!
「モバイル 80点」 +50 点UP
「PC 96点」 + 30点UP
私のサイトでは、プラグインが色々重かったというのが現状でした!
この点数であれば、私のサイト爆速です!って言えるかも?

最後に、重要なのは!遅延読み込みと軽量化!
簡単にPageSpeedInsiteの点数をアップすることは可能なので、
まずは、できるところからやってみるのが良いかもしれませんね。
でも、、
この早くなったwordpressの状態をキープするのが難しかったりしますね。

